Tooltester is supported by readers like yourself. We may earn an affiliate commission when you purchase through our links, which enables us to offer our research for free.
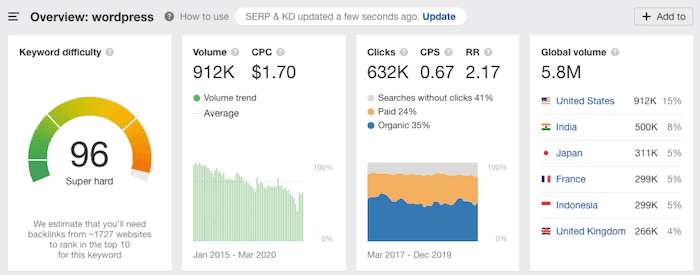
Everyone has heard of WordPress, even my mum. Just take a look at how many people are searching for it on Google every month. It’s pretty insane: 5,800,000 searches worldwide.

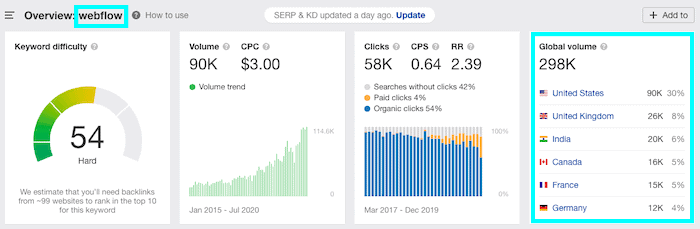
And just to put that in context, here are the same stats for Webflow: its Google searches amount to about 5% of WordPress’s at 298,000.

In fact, WordPress powers 41% of the world’s websites – that’s well over a third!
Webflow vs WordPress doesn’t seem like a very fair fight, I hear you say. Then again, doesn’t everyone love an underdog?
So what is Webflow and why is it a good match for the CMS giant that is WordPress.org?
Founded in 2013 in San Francisco, Webflow claims to have many advantages over WordPress, for example, more creative freedom, better site security and ease to use. It’s also worth mentioning that Webflow has a great deal of funding behind it (and a valuation of 2.1b!), meaning that this website builder definitely means business.
So let’s delve in and find out what each of these tools is really made of and which one is more suitable for your project.
*Please note that there is also WordPress.com. This article focuses on the open-source version WordPress.org.
Webflow vs WordPress: What’s the difference?
The main difference between Webflow and WordPress is their technical approach: while all Webflow plans include hosting, WordPress is an open-source platform and requires you to take care of this yourself. You’ll also have to deal with any technical issues that arise.
Watch this short video for a Webflow vs WordPress comparison:
Ease of Use: How Complicated Are These Tools?
If you were looking for a really simple WordPress alternative, then Webflow may not be the right tool for you.
Though it’s definitely simpler than WordPress in the sense that you can see the changes you make in real-time, the sheer number of customization options make it slightly overwhelming.
I’d say this is a software for users with advanced skills, designers, or people who like to roll up their sleeves and take the time to learn a new tool. Ideally, you should have some CSS and HTML knowledge, as you’ll be using them to build your website.
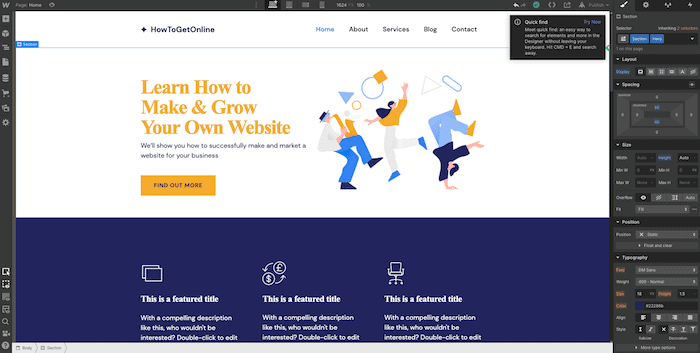
That said, Webflow offers plenty of helpful tutorials, articles and a community forum. One thing that’s pretty useful is its practical tutorial you’re greeted with upon signing up. It runs you through how to use the editor by making you add elements and style them.

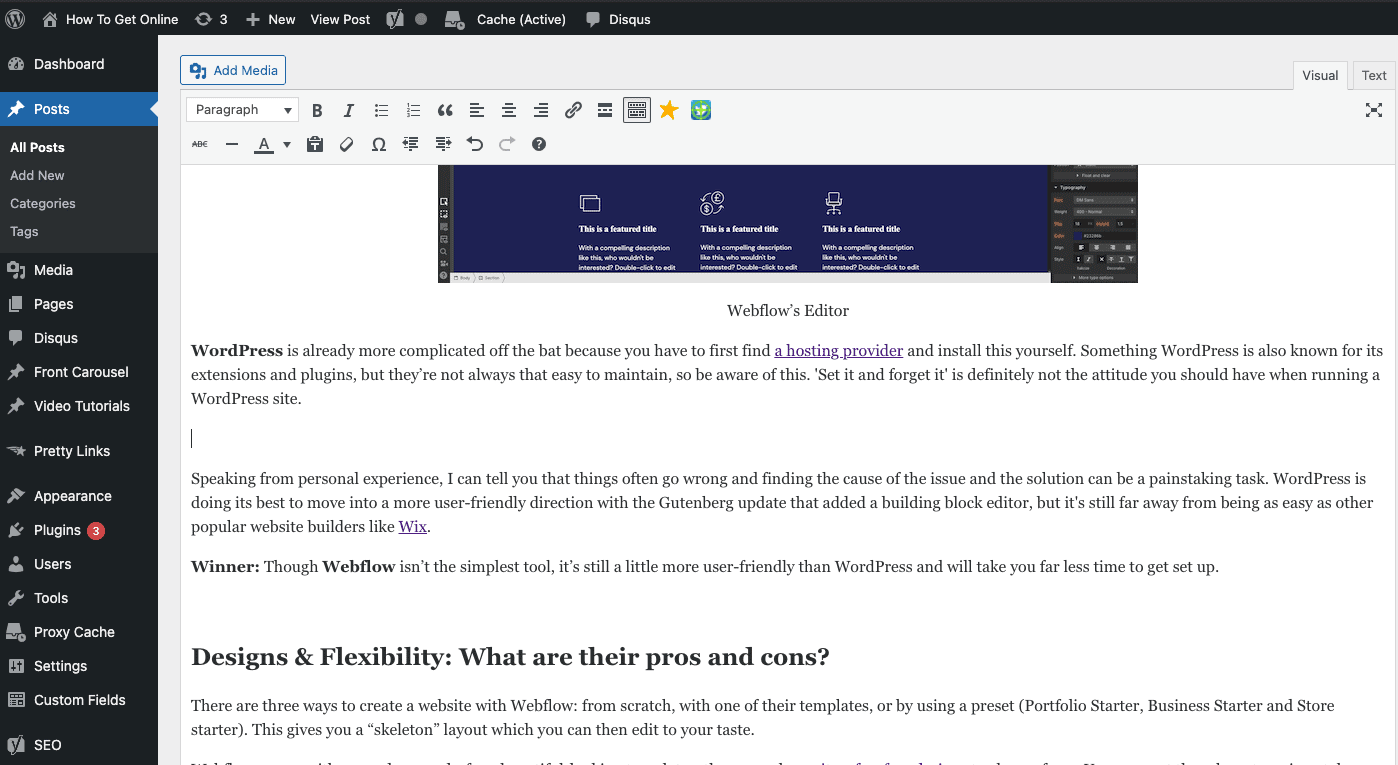
Webflow’s Editor
WordPress is already more complicated off the bat because you have to first find a hosting provider and install this yourself. Something WordPress is also known for its extensions and plugins, but they’re not always that easy to maintain, so be aware of this. ‘Set it and forget it’ is definitely not the attitude you should have when running a WordPress site.
In fact, you’ll need to keep an eye on any required plugin updates, and also those released by WordPress itself. Sometimes a simple update can drastically change your website appearance, meaning you’ll need to be quick to fix it or have a developer on hand.

WordPress Classic Editor (the one this very blog post was created with)
Speaking from personal experience, I can tell you that things often go wrong and finding the cause of the issue and the solution can be a painstaking task. WordPress is doing its best to move into a more user-friendly direction with the Gutenberg update that added a building block editor, but it’s still far away from being as easy as other popular website builders like Wix.
Winner: Though Webflow isn’t the simplest tool, it’s still a little more user-friendly than WordPress and will take you far less time to get set up.
Webflow vs WordPress: Designs & Flexibility
There are three ways to create a website with Webflow: from scratch, with one of their templates, or by using a preset (Portfolio Starter, Business Starter and Store starter). This gives you a “skeleton” layout which you can then edit to your taste.
Webflow comes with around 500 code-free, beautiful-looking templates. There are quite a few free designs to choose from, and premium themes range between $19 and $149. You can sort them by categories, style, features or type (basic, CMS or ecommerce).

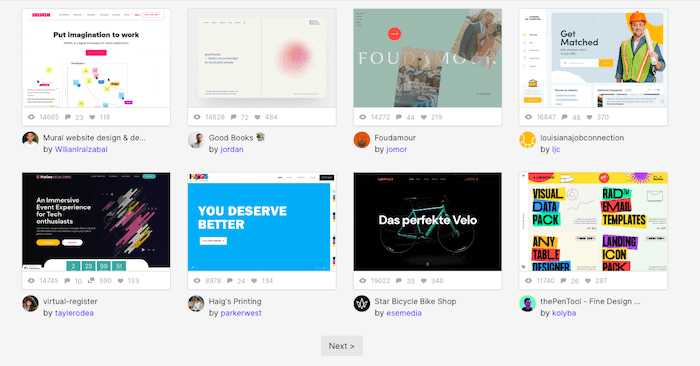
Webflow Templates
Making sure your website is mobile responsive is easy, as the editor allows you to preview and make any changes to the tablet and mobile version. Those who know CMS and HTML will find they have a decent amount of flexibility when designing their site.
One thing to note is that existing code can’t be imported to Webflow, though you can import your existing WordPress site (more on that below).
With WordPress, if you know CSS and HTML, or if you don’t mind spending a few hours working out how to modify your template’s code, you can get exactly the website you want. There are tons of responsive WordPress themes online, which usually cost between $30 – $60 (I’d recommend looking at Elegant Themes or Themeforest).

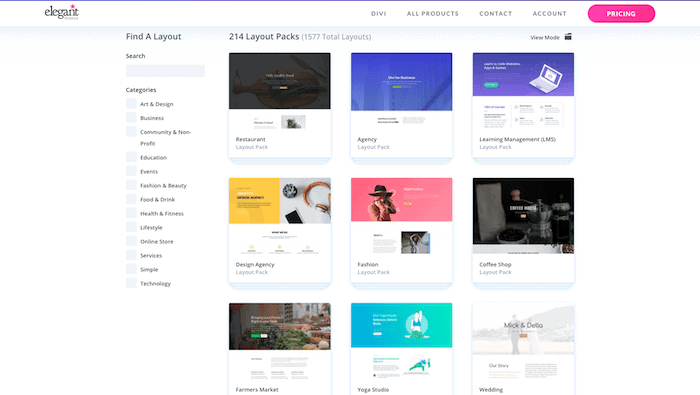
Elegant Themes
When using a theme on WordPress, it tends to create bloated code on the backend which could make your website run slower, create errors, or crash completely, which is another reason to have a developer on hand.
Winner: It’s a tricky one… Generally speaking, those who opt for either Webflow or WordPress will have some CSS and HTML knowledge, in which case you’ll be able to customize your site to your heart’s desire. I’m going to call this one a draw. 2-1 to Webflow.
Ecommerce: Adding an online store
With Webflow, you’ll need to purchase one of their eCommerce plans, which start from $29 per month (includes 500 items). Because prices are based on the number of items you can sell, larger stores should be prepared to fork out some big bucks.
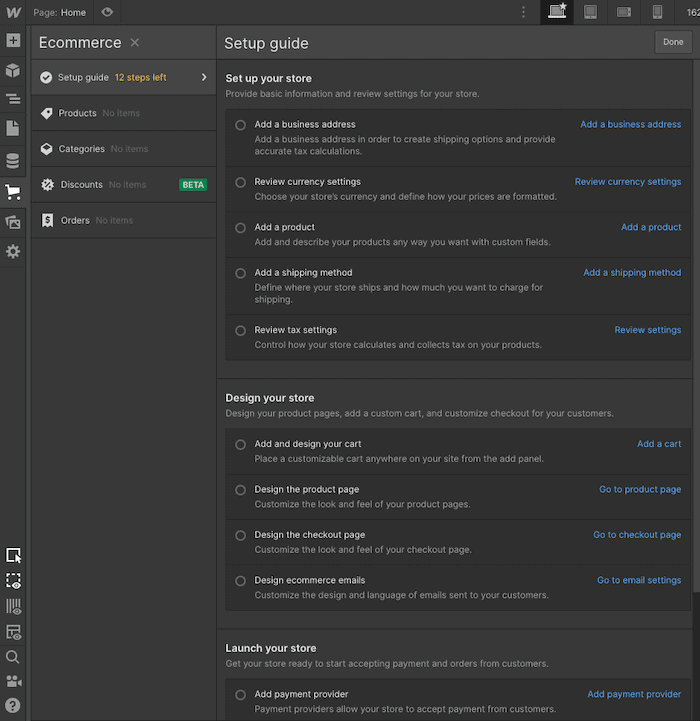
There is an online store feature directly integrated into the editor, which makes adding one very easy to do – in fact, it gives you a 12-step guide to follow. Tax is calculated automatically for you and you can offer payments via PayPal and Stripe.

Webflow – Adding an online store
With a WordPress website, you’ll need to use a third-party plugin. I really like the WooCommerce plugin as it gives you a lot of freedom. It’s also free, though you do have to pay for extra features such as Authorize.net CC payment gateways.
Winner: For a small store, you’ll be ok with Webflow but as it starts to grow, the additional cost is not so appealing. If you are ambitious about your ecommerce and would like a full-featured solution, WordPress + WooCommerce is hard to beat. Score: 2-2.
SEO: Is Webflow better than WordPress for SEO?
It’s very important to make sure the CMS or website builder you use is SEO-optimized. Due to its overall flexibility, Webflow is actually pretty SEO-friendly; it lets you edit the page title, URL and descriptions. You can also set up 301 redirects, but you’ll need a paid plan for this.
WordPress comes with a few options, but I highly recommend adding a plugin for full SEO capabilities. Yoast SEO, for instance, is a very powerful free tool.
Have a look at the table below to see how Webflow and WordPress compare.
Webflow vs WordPress SEO capabilities
| Ranking factor | Webflow | WordPress |
|---|---|---|
| Page Title | Customizable for all pages | Customizable via plugin |
| Meta description | Customizable for all pages | Customizable via plugin |
| Customize URLs | Customizable for all pages | Customizable via plugin |
| Headings | Complete customization | Complete customization |
| Images alt attributes | Customizable | Customizable |
| 301 Redirects | Available | Managed externally (e.g. via hosting provider or plugin) |
| Canonical tags | Available | Customizable via plugin |
| SSL encryption | Available in all plans | Need to configure it externally |
| Search engine instructions | Available | Available |
| Add Google Analytics | See instructions | Added via plugin or manually |
| Add Google Search Console | See instructions | Added via plugin or manually |
| Conclusion | Excellent for SEO | As good as it can get if plugins are added |
Winner: As both are excellent for SEO I’m going to give each a point here. 3-3.
Webflow vs WordPress: What’s the best platform for blogging?
It’s possible to set up a blog with Webflow, however, because you have to integrate all the features you’d like manually, it isn’t the simplest process and will take you some time. I’d also say that if you don’t have any design experience, then you’ll find this tricky. That said, design-savvy content creators will find that Webflow gives them a great amount of creative freedom.

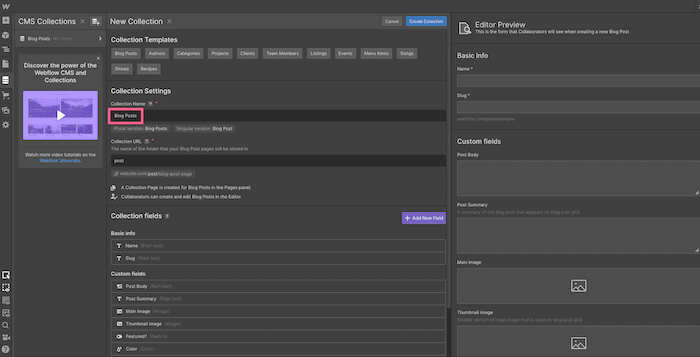
Webflow CMS – Creating a Blog using Collections
WordPress was originally made for blogging, which means it comes with most of the features you’ll need straight out of the box. You won’t necessarily need to set up the backend as you do with Webflow, as you’ll be presented with this editor where you can edit in visual or HTML mode.
As the look of your blog depends on the theme you’re using, you’ll need to make sure that this is compatible with the style and functionalities you want – sometimes you’ll be required to tweak things manually.

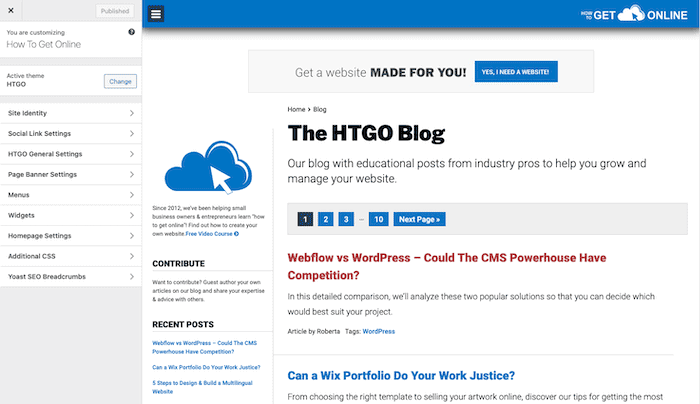
Customizing a WordPress Blog Page
Winner: Due to its simpler approach, I’m going to have to go with WordPress here. 3-4 to WordPress.
Support: Will I get any help?
Webflow offers a great variety of video tutorials, detailed step-by-step guides and classes in Webflow University. It offers email support to paid accounts and prioritized help for team accounts. Non-paying customers will have to make do with the community support forum, though questions seem to be answered pretty frequently.

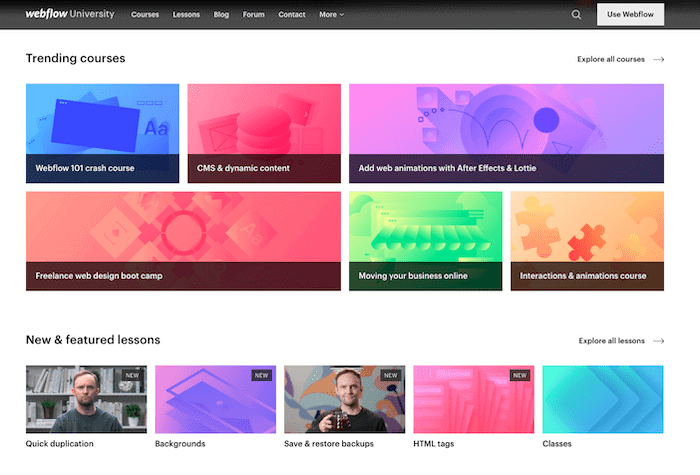
Webflow University
Quite simply, WordPress does not have any official support. You can find what you need on the community forums, but expect the answers to be hit-and-miss and sometimes buried in tons of comments. However, if you are willing to spend $20+ per month on a dedicated WordPress host like the aforementioned WP Engine or Kinsta, you’ll receive basic WordPress support as well.
Winner: Webflow wins this round as there is no official support from WordPress. 4-4.
Migrating from WordPress to Webflow (and vice versa)
Moving from a WordPress site to Webflow is absolutely possible. Webflow simplifies this process by allowing users to upload a CSV file that includes their site content. With this method, you can bring hundreds of posts into Webflow in minutes.
In the case of WordPress, you’ll find plenty of plugins that export to CSV.
You can test the import process out for free with a CSV of 50 items or less. Find out more here.
It’s also possible to migrate from Webflow to WordPress – although there are a few caveats. If you have a Workspace plan, you’ll be able to export HTML, CSS, assets, and Javascript from any of your Webflow websites. You can then host this with WordPress or another CMS.
However, you won’t be able to export the following items automatically:
- CMS content (such as event pages)
- Ecommerce content (such as product pages)
- Site search
- Forms
- Password protection
Winner: WordPress’s many plugins give you different options for exporting content, making the export process easier overall.
Apps & Plugins: Enhance your site’s functionality
Webflow offers a whole host of integrations with everything from CRM to email marketing tools, you can also submit your own integration and add an API to your site.
Interestingly, Webflow offers a plugin that allows you to build your pages in Webflow and serve them directly onto your WordPress site – this could benefit those who are looking for an alternative editor but want to keep their site on WordPress.

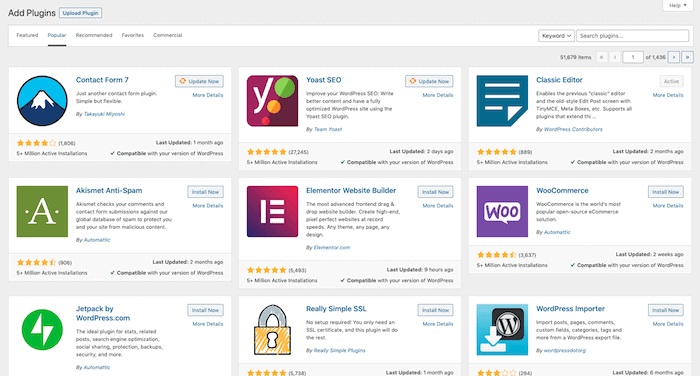
WordPress Plugins
WordPress is well-known for its plugins (e.g. social media, contact form, SEO, etc.) – you can find a solution for basically everything. In terms of additional cost, there are plenty of free plugins, though some can be pretty costly.
Once again, you might need a tiny bit of technical knowledge to update/install them. For example, WPML is our plugin to manage multiple languages. It’s very powerful, though this means it’s also very complicated, and every now and again it creates conflicts with other plugins I use.
A great advantage to using WordPress is that if the plugin you need doesn’t exist yet, you can hire a developer to create it for you, as WordPress gives you full access to the code.
Winner: WordPress takes this point here due to its breadth of plugins. You’ll always be able to find a solution! 4-6 to WordPress.
Backup and Restore: Who makes it easier for me?
WordPress offers a multitude of ways to backup your site and restore to previous versions. In fact, many WordPress hosting providers offer this as part of their packages, with backups typically created every 24 hours. Otherwise, you’ll need to install an extra plugin (e.g. Jetpack, UpdraftPlus) in order to create regular automatic backups of your site – usually at an additional cost.
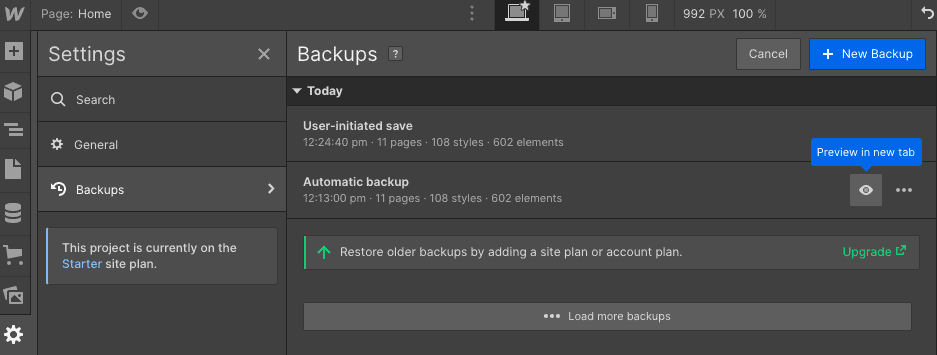
In this respect, Webflow makes it much easier. Its backup function is built into the tool, with no need to install any additional plugins. Plus, if you opt for a paid plan, you get unlimited backups – all included for free.
Backups are created automatically on every tenth autosave, but you can also opt to create manual backups with an easy keyboard shortcut. An automatic backup is also created when you restore to a previous version (in case you change your mind).
What we really like, though, is that you get the ability to preview any backup, so you’ll know exactly what version of the site you’ll be reverting back to. Learn more about Webflow backups here.

Webflow backups (the free Starter plan lets you restore to the last 2 versions)
Winner: With native backup features and a handy preview feature, we have to give this round to Webflow.
Team Management: How can I manage users and permissions?
If you’re considering either Webflow or WordPress, it’s likely that you’ll be needing to create multiple websites – whether that’s for other clients, or for your own projects.
In this case, it’s important to understand what team management features each one offers. After all, you don’t want to be giving the wrong permissions to the wrong people!
This is a scenario that Webflow has covered. When you opt for one of their Workspace plans, not only are you able to create multiple websites – you can also add extra collaborators. Permissions can be defined at both the Workspace level (you can think of this as a ‘folder’ than can contain multiple sites/projects), and also per site.
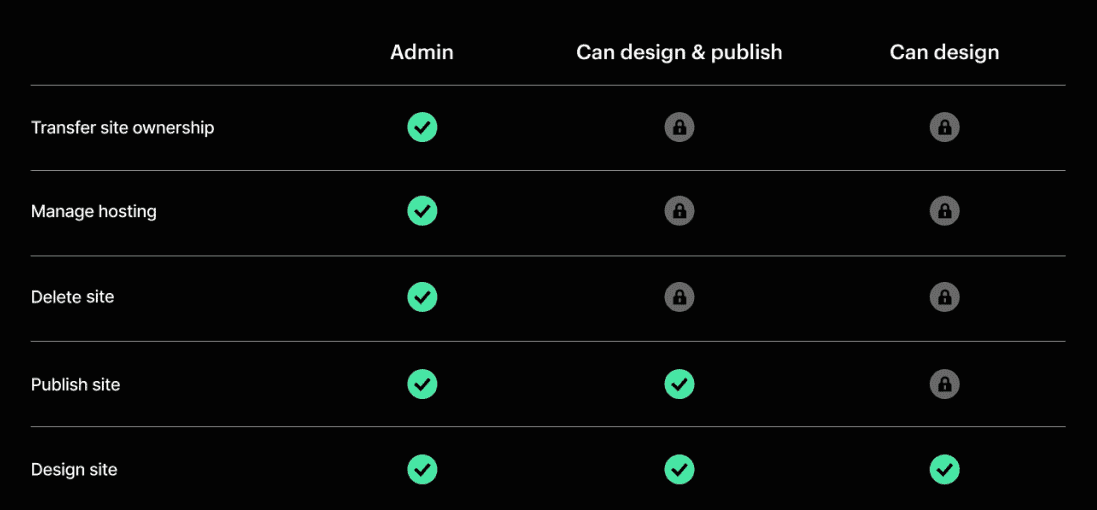
While you can’t set site-level permissions at a granular level (something that competitors like Wix do extremely well), you can choose to assign collaborators one of the following roles:
- Site admin
- Can design and publish
- Can design (but not publish changes to the live site)
- Guest editors can also be added, with access to CMS content (like blog pages) only

Roles and permissions in Webflow
And, at a Workspace level, individuals can have account-related permissions assigned to them. For instance, you can restrict billing permissions (such as the ability to edit invoice settings) by choosing the relevant role.
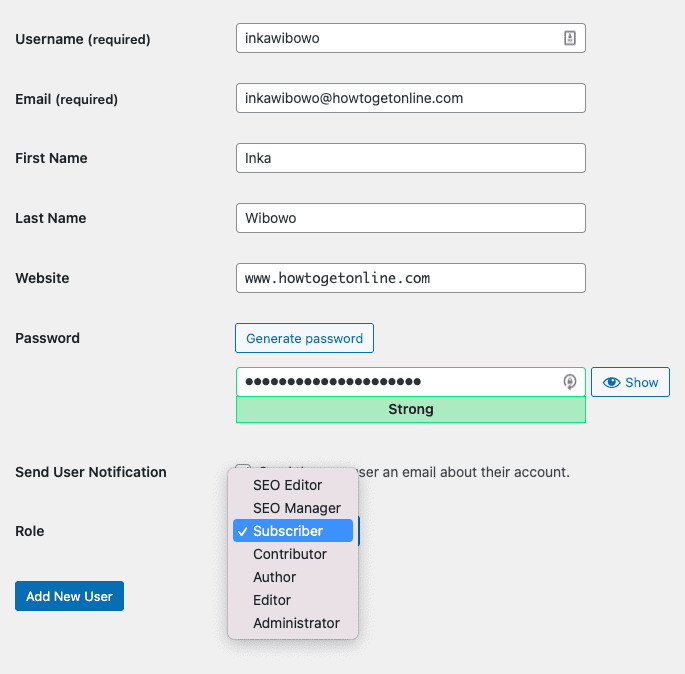
WordPress also allows you to assign roles to different users, but its approach to team management is much more flexible. For one thing, it offers 6 different roles by default, ranging from Super Admin to Subscriber. Each of these comes with pre-defined permissions (or capabilities, as WordPress calls them), but these can actually be added/removed as needed.

Assigning user roles in WordPress
There are even plugins you can install to customize permissions further – for example, for individual users.
Winner: While Webflow’s team management features are probably good enough for most projects, WordPress’s complete customization features give it the upper hand.
Prices: Which one is cheaper Webflow or WordPress?
Webflow offers different kinds of plans: Site plans and Workspace plans.
Site plans are for those wanting to create single websites like blogs, portfolios, business websites, etc. and Workspace plans allow you to create multiple projects (a web designer or agency would go for this one, for example).
Within this structure, you can have a standard website(s) or ecommerce site(s). Of course, depending on the features you require, prices can vary quite a bit.
To be honest, Webflow’s pricing structure is pretty complicated due to the sheer number of plans available. To give you an idea, a Basic Site plan will cost you $12/month and if you want to create a fully-fledged blog, then you’re looking at paying $23.
If you want to build an online store, you’ll be charged $29 for up to 500 items or $74 for up to 1000 items, 10 staff accounts and no transaction fees. Of course, there are more options, you can see learn about in our Webflow pricing guide.
A WordPress site is technically free. However, you need to pay for hosting. If you have a very small site, then this can be as cheap as $4 per month with Dreamhost. However, larger sites, where high uptime and speed is crucial, should expect to pay around $29 per month for a managed WordPress quality hosting that takes care of updates (e.g. WP Engine – see this review here).
One other significant thing you need to take into consideration is how much you’ll need to pay a developer for any custom tweaks you need.
Winner: As you can see, prices can really vary depending on what kind of project you have and how big it gets. However, the flexibility you get with WordPress is hard to beat, which is why it takes the point here.
That takes the scores to 5-8 to WordPress!
Web Hosting
The nice thing about Webflow is that all plans include 24/7 hosting monitoring & SSL certificates, meaning you won’t have to worry about that side of things.
Of course, with WordPress you’ll need to buy a subscription and monitor it yourself. Even though you could save money doing it like this, many people prefer not to have to worry about it.
Winner: In this case, it depends on whether you want to take care of this yourself or leave it up to your CMS.
Webflow vs WordPress: Our Final Thoughts
So there you have it, our Webflow vs WordPress comparison. I know that was rather a lot to take on, so allow me to recap.
Pros of using Webflow
- Ease of use: A mixture between a classic website builder and a CMS, Webflow offers a slightly easier-to-use solution for advanced users who have a hard time with WordPress.
- No code design options: Designers will appreciate the more visual editor and extensive customization options. Offering 500 code-free templates for a wide variety of business types, you’ll have plenty to choose from.
- SEO: Marketers will be very pleased with the SEO capabilities.
Cons of using Webflow
- Extra costs for ecommerce: If you’re looking to keep costs down then you’ll be better off with WordPress.
Pros of using WordPress
- Simpler blogging platform: WordPress also has excellent SEO capabilities and is a much simpler blogging platform.
- Flexibility ideal for bigger projects: Its never-ending list of plugins and themes give WordPress users a ton of flexibility and control, making it a great choice for online stores and big projects with various needs.
- Good option for ecommerce: WordPress integrates perfectly with WooCommerce or Magento, which are great solutions for larger ecommerce projects.
- You decide how much you pay: With no set prices, you can invest as much or as little as you want in your project. WordPress gives you more freedom in this respect.
Cons of using WordPress
- Support: There is no official support available with WordPress.
- More complex solution: This option is recommended for the more technologically savvy, as you may need to edit HTML or CSS, and it’s quite likely you’ll need to have a developer on hand to fix anything that breaks.
As it’s such a close call, I’ll leave it to you to take the final decision based on your own requirements.
We’d recommend trying Webflow out for free before you go all in.
If you’d like to get started with WordPress, I really like Dreamhost’s managed WordPress plans.
If you have any questions or would like to share your experience, please leave us a comment below.
We keep our content up to date
10/05/2022 - New comparison rounds added
03/31/2022 - Pricing updates
05/31/2021 - General update
05/07/2021 – Screenshot Updates
04/23/2021 – A couple of smaller updates
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology