Tooltester is supported by readers like yourself. We may earn an affiliate commission when you purchase through our links, which enables us to offer our research for free.
Building a website for one’s business is not a small undertaking; there are many items to consider. The site has to function a certain way, be visible to users, and be easy to find when a particular niche, product, or service is searched.
One may find themselves with a fully functioning, professional-looking, website. One with a large net presence and many visitors but low conversion rates. Some may think the service or product being offered is lacking or undesirable in some way, but this is usually not the cause of low sales. A person who has clicked through to a particular website does so because they are in the market for a specific product or service. The low conversion can be better explained by poor user experience (UX). Improving UX is one of the best ways to increase user rates. Here we will look at exactly that, beginning with a brief explanation of UX and design and following up with the best UX examination tools.
What Is UX?
User Experience is an aspect of web page design that deals with how users interact with a website. It is concerned with the relationship between humans and a webpages functionality. Many people incorrectly equate UX with how a website looks, its aesthetic qualities, but this is not entirely true. The term used to describe the layout, color, structure, and overall appearance of a site is called User Interface (UI). UX and UI are two main aspects of web design and cannot be separated. The two influence one another. For example, a scroll box can move up and down or left and right. Both are UI options but UX principles tell us that users strongly prefer to scroll up and down. UI is a purely digital consideration and UX deals with how the digital functionally interacts with the human user experience.
Basic UX Principles
Being familiar with the basic tenets of UX will aid in the understanding of UX and how it differs from UI. The first major principle of UX is having a clear Hierarchical Structure in a webpages information flow. For example, drop-down menus should have general category headers and display more specific information or options when selected. A website should also be Easy To Navigate. If a user wants to know more about a product or service they should be able to easily find it. Websites are scanned not read, so one should not expect a user to go hunting for information as this will most likely result in them clicking off. Finally, a page should have a high level of Guidability. The user should be taken on a small journey that informs them about the product or service being offered, why they need it and ending with an option to purchase it.
12 of the top UX examination tools to try out
Now that a basic understanding of UX has been achieved, we will look at some of the most useful UX examination tools individuals can take advantage of.
1. UserTesting

UserTesting offers honest feedback from real users. This site functions by paying screened individuals to interact with the website and give their feedback on it. It also offers feedback from experienced UX design professionals. Many people like this because it provides feedback from both the expert and the average user.
2. Convert

Convert specializes in A/B testing which is an analytical view of two websites or applications and how they perform against one another. If a company or individual has two final designs but is unsure which one is better Convert can perform determine which one performs better. Convert uses Google Analytics integration which many find to be helpful and insightful./
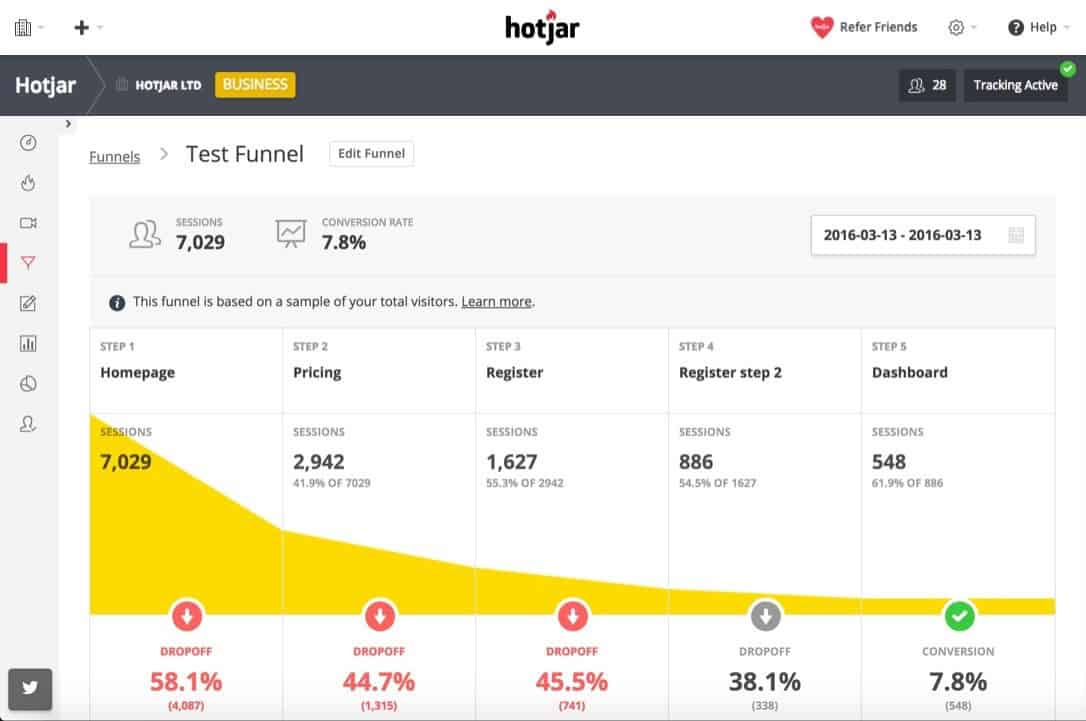
3. HotJar

Just like the previously mentioned examination tool, HotJar also provides quality session recordings for site owners and designers. HotJar is much more analytics-based and also employs the use of surveys and user feedback. HotJar views a user’s experience on a website as a journey, one that should ultimately lead them to make a purchase.
4. Plerdy

Plerdy features a full suite of conversion, UX and SEO optimization tools including heatmaps, session recording, conversion funnel analysis and feedback collection. It’s relatively inexpensive and even allows up to 2,000 pageviews per day on their free plan.
5. Glassbox (SessionCam)

SessionCam, which now belongs to Glassbox, helps improve conversion rates by using specific analytic tools. It employs error detection software that aims at finding the most commonly encountered errors on a web page. It also looks for points where users struggle the most. When users are observed to spend more time than necessary on a specific portion of the website it could mean the UX could be improved at that point. One of the best features it offers are session replays. This is where the site owner can view the activity of individual users to see how they interact with the website. People do not always interact with a website the way the designer had in mind, so this can be a powerful insight. The user experience may be vastly different than the one the designer intended on creating. Seeing how users interact with the website and its functionality is one of the best methods of determining whether the vision matches the reality.
6. Full Story

Full Story offers the same live session recording tools as the previous two UX examination tools but with a focus on identifying bugs and crash points. Bugs, crashes, or glitches (such as never-ending loops or page load time out) are all extremely likely to cause user drop off. With such an amount of competition in each niche, users do not have the patience for a poorly functioning web page. Even if one’s UX is fully optimized if the website has bugs or often crashes it will all be in vain.
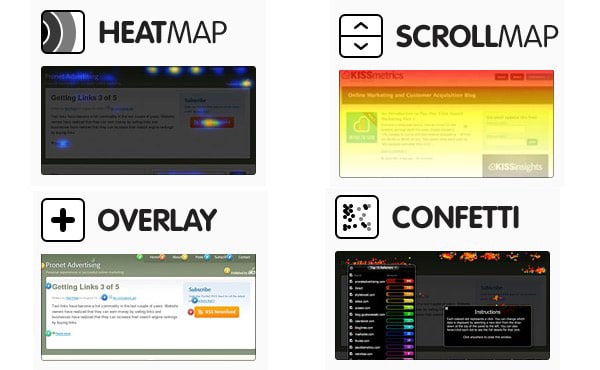
7. Crazy Egg

Crazy Egg provides site owners with visual data on user activity on the web page. This tool uses powerful features such as HeatMap, ScrollMap, Overlay, and Confetti to track things such as where people are most often clicking, how far down they scroll, and how much time they spend on certain pages. This tool can be very useful for determining which functionality is adding to the UX and which aspects are just taking up space.
8. LookBack

LookBack is different than the others in that it focuses on mobile UX. More and more people are performing large portions, or all, of their online shopping on their mobile devices. This is simply due to the convenience and the number of time people spend outside of their house or away from their computer desk. Having a poorly functioning, not user-friendly, mobile site is likely to result in poor conversion rates for those viewing the website on a mobile device.
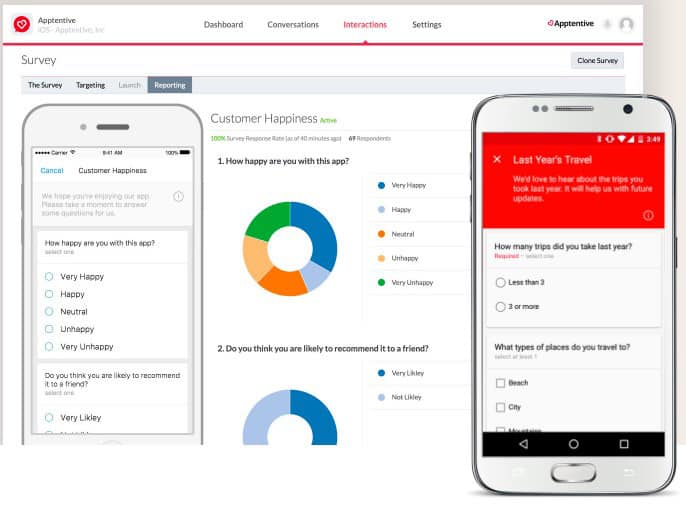
9. Apptentive

Unlike the last few applications mentioned, Apptentive is focused more on user feedback as opposed to user activity data. It smartly does this by identifying the best time to collect user feedback based on the activity, location, and behavior of users. Apptentive utilizes rating options, surveys, and written user feedback to aid website owners in improving their UX.
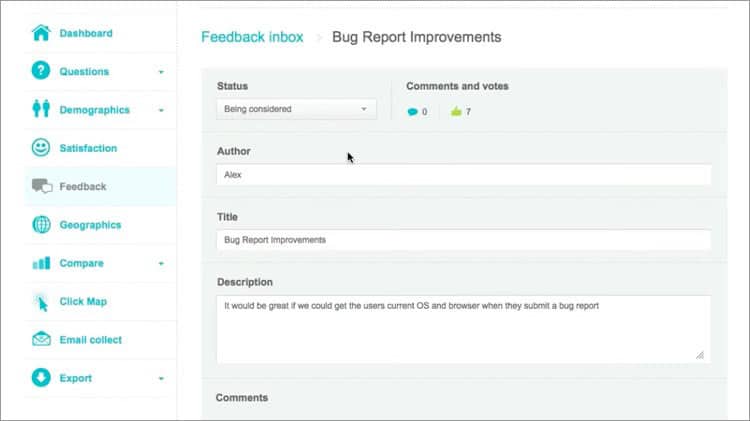
10. UserReport

Sometimes the simplest tools are the best ones for the job. UserReport focuses on elegance over-complicated analytics and metrics. It offers basic, yet powerful tools – A survey and written feedback. The best part of UserReport is that the basic features are free. Upgrades, such as analytics reports and NPS score are available as paid upgrades.
11. GetFeedback (Usabilla)

Usabilla, which now belongs to the platform GetFeedback, offers a wide range of services but is known mostly for its in-depth analytical analysis. Those who want to better understand the user experience of interacting with their site through lots of different data points can turn to Usabilla. The application is available for Mobile as well and has been used by companies such as Toyota and Tommy Hilfiger.
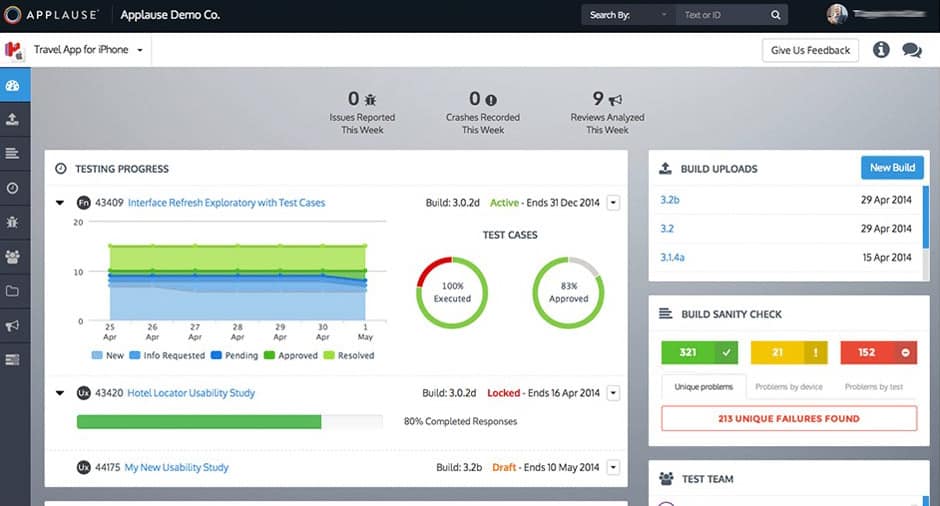
12. Applause

Applause is centered around the principle of “crowd testing”. It has one of the world’s largest community of UX/UI testers and offers a high amount of feedback unmatched by its competitors. The large network of testers allows for a website to be tested on nearly any device across the world – laptops, desktops, tablets, smartphones, etc. It also breaks up the feedback by specific demographic criteria which may be useful to the site owner. For example, if one’s product or service is being marketed primarily to a certain age group it would be more valuable to know how that group rated the site over others. Those who are looking to have their site tested by the highest number of people as possible should consider using Applause.
Conclusion
Creating a quality User Experience is not easy. It requires a large amount of thought and planning on the part of the designer. Even still, success is not measured by any amount of planning or design, but rather by the experience the real-world users have when interacting with a website and its functionality. Utilizing the tools listed above is a necessary step in developing a quality UX.
If you have questions or you want to leave us some feedback, leave a comment below and we’ll get back to you!
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology


