Tooltester is supported by readers like yourself. We may earn an affiliate commission when you purchase through our links, which enables us to offer our research for free.
Images can make or break a website. We already published a great post on how to create stunning visuals for your site without using Photoshop (in case you’re not a graphic design pro). It focuses on how to create images, but not how to compress them.
These days, you need to keep people engaged and interested in your content, but with consumers’ attention span falling shorter by the day, this can be tricky. Especially when you cover your website in images in the hope that it will lure people in, only to find that they’re considerably slowing down your site’s load time.
Hold tight, though, because there is a solution. Image compression is an absolute must to make sure your website load quickly – leading to happier website visitors and, ergo, more customers! Let’s get compressing!
Why Should You Auto-Compress Images?

Studies have shown that you have three seconds to impress people who land on your website – after that, about 53% of mobile visitors will click away and try somewhere else.
If you want to look at that in conversion terms, it means that even a measly one second delay in page response can lead to 7% less conversions. If you run an eCommerce site that’s making $100,000 per year, this one second delay could potentially cost you $7,000 in lost sales every single year. Now imagine a two second delay!
DID YOU KNOW? About 47% of consumers expect a web page to load in 2 seconds or less! This is why website speed optimization is so important.
Yes, consumers have increasingly high expectations of page performance – but they’re not the only ones. Google has indicated that page speed is one of the many important factors that determine where your site ranks in search engine results.
Having compressed images won’t guarantee an increase in ranking, but it improves user experience and speeds up your site which, ultimately, increases your favorability in the eyes of Google – it’s a win-win situation.
QUICK TIP: Use the Google PageSpeed Insights tool to copy and paste your URL in and see what Google says about your web page’s load time.
Let’s Talk About Auto-Compression Tools
So now that you know WHY you need to be compressing your images, HOW can you go about doing it?
There are a few ways you can compress images – including through a web app, a downloadable program, or a plugin within your CMS. We’ve put together a list of some of the most popular auto-compression tools on the market for each method.

Web Apps
Web apps are quick solutions for compressing your images and are handy because you don’t have to install anything onto your computer or website. Instead, you gather up your photos and upload it to the web app and then download your compressed images back. Let’s take a look at some of the best web apps for image compression:
1. ImageResize
ImageResize is an online image compression tool that compresses both PNG and JPG images. The tool uses a lossy algorithm that drastically reduces image file size while retaining image quality. Testing has yielded 60 to 80% size savings after compression. There is no file size limit and you can compress up to 20 images at a time. Compressed files can be downloaded directly or as a zip file.
2. TinyPNG
TinyPNG is one of the oldest image compression applications on the web. Through it, you can upload 20 images at a time – and there’s barely any difference in quality on compressed images. The app takes a 24-bit PNG file and easily converts it into an 8-bit indexed color image, optimizing it by about 50-80% in the process.
3. Compressor.io
One of the newer web apps on the market is Compressor.io. One of the best things about this option is the easy-to-follow and incredibly modern user interface – it actually makes compressing images fun. Compressor.io allows you to export your compressed images through Dropbox or Google Drive so you’ve always got them on hand.
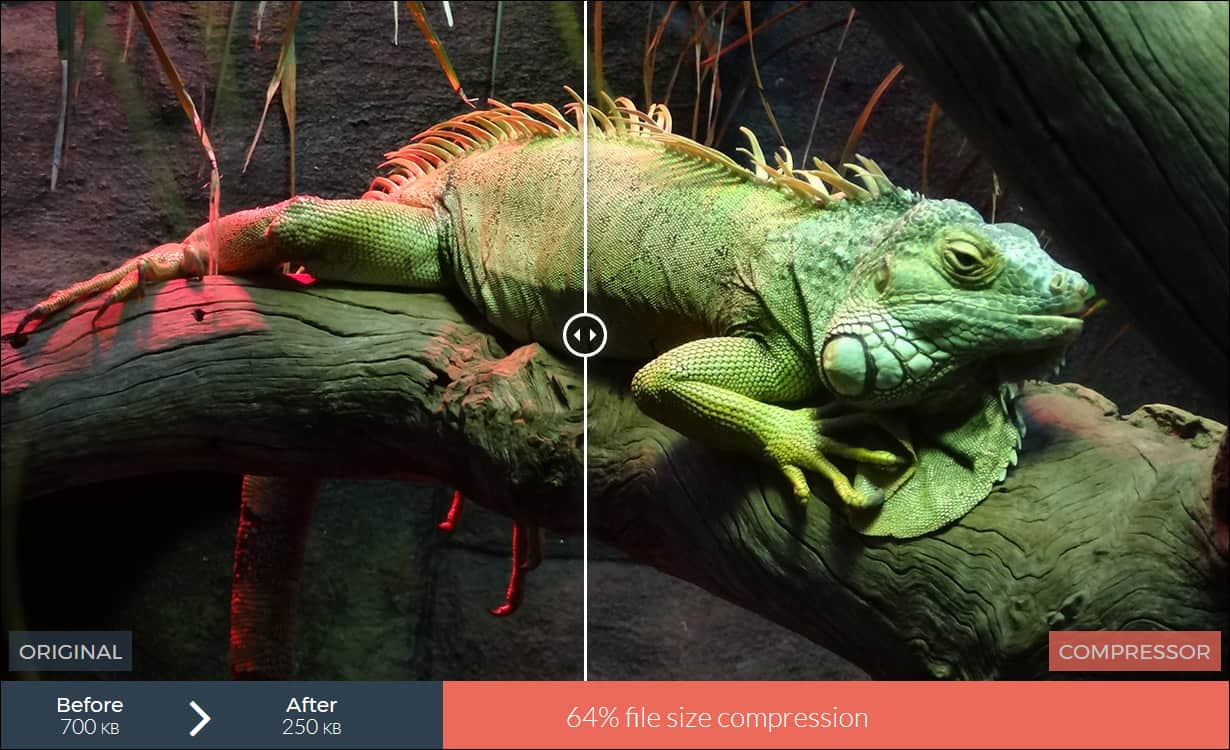
 The image compression quality and size reduction of before and after with Compressor.io
The image compression quality and size reduction of before and after with Compressor.io
QUICK TIP: Images with no text tend to compress better and return a higher quality image than those with text.
4. Kraken.io
Like most auto-compression web apps these days, Kraken lets you compress numerous files at once with an easy-to-use drag and drop method. When they’re all compressed, you can download everything into a .zip file with one click.
5. OptimiZilla
With OptimiZilla, you have the ability to compress your images based on the level of quality you put into the system. It instantly gives you a preview that allows you to compare the before and after and adjust your desire compression level based on the results.
6. CompressNow
CompressNow is an online service that lets you choose your desired compression percentage to make sure all your images are compressed to the same size. With an easy-to-use drag and drop interface, you can drop multiple photos from your computer into the system at any one time.
7. Biteable Image Resizer
Although this tool is not an image compressor, it’s still very handy. With one click, Biteable Image Resizer instantly resizes and downloads 50 different image formats for Facebook, Instagram, YouTube, Twitter, LinkedIn, etc.
Downloadable Programs
If you don’t want to wait around uploading your images to a web app, you can always opt for a downloadable image compression program. Here’s some of the most popular downloadable image compression programs:
8. ImageOptim
Designed for the Mac operating system, ImageOptim lets you compress a batch of images in moments. Simply drag and drop your chosen pictures into the app and they’ll start optimizing immediately.
9. RIOT
Made for Windows, RIOT lets you compare your compression in a side-by-side format, showing the before and after image quality.
10. Trimage
Available on a number of operating systems, Trimage can optimize PNG and JPG files quickly. Images are automatically optimized on the highest available compression levels, leaving you with a consistent quality though all your photos.
CMS-Based Plugins
This is the most common option you’ll most likely use. If you’re a website owner who uses a CMS (like WordPress, Drupal, or Joomla) to upload your images, a CMS-based plugin is typically the best bet for you. These tools do all the heavy lifting for you once you’ve uploaded your images onto your platform by automating things for you and just making it all-together easier. There’s no downloading or uploading. These tools just find the images on your website (like in the wp-uploads folder for WordPress) and work their magic. Listed below, are the most popular image compression CMS-based plugins:
11. EWWW Image Optimizer (WordPress)
EWWW Image Optimizer is probably the most popular image compression plugin for WordPress at the moment. It automatically resizes any images you upload into your blog if they’re in the right file format (JPG, PNG, or GIF). The biggest advantage with this service is that you can optimize your entire media catalog if you already have tons of images on your site. The WordPress plugin itself is free, however, it is a paid service that offers plans based on the number of images you need compressed.
12. WP Smush It (WordPress)
This plugin for WordPress automatically scans both existing images on your site and new uploads before optimizing them for fast load times without sacrificing quality.
13. Imgen (Joomla)
This plugin for Joomla dynamically resizes and compresses images across your site. Its “lazy loading” feature is handy for displaying images once they are in the viewport. It has a hefty selection of bonus features, too, including the ability to add watermarks in bulk and the option to restrict images to certain user groups.
14. Imagify (WordPress)
The Imagify plugin is another popular image compression plugin for WordPress. It’s easy to use and has simple settings for quick compression. It’s a WordPress plugin, but you can also test out its web app here.
QUICK TIP: Store & organize every image you embed on your website in a folder called “images”. Then download that folder locally & batch compress the images inside with one of the appropriate downloadable or web apps listed above. Be sure to check image quality before re-uploading to your web server.
Conclusion
With the help of these tools, you can easily compress your images while maintaining their high-quality, providing your visitors with more reason to stick around and giving Google the go-ahead to rank you higher in search engines.
Happy compressing!
Article Edited & Updated by Lizzie Davey, Jay Douglas and Robert Brandl
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology


